WPF
Windows Presentation Foundation 의 약자로 MS에서 개발한 데스크톱 애플리케이션을 만드는 UI 프레임워크.
주 언어로 C#을 사용하고 ASP.NET / Windows Forms 를 사용하여 .NET으로 애플리케이션을 빌드할 수 있다.
WPF는 XAML(Extensible Application Markup Language)를 사용하여 UI를 표현하고 C#으로 로직을 짠다고 생각하면 된
다.
WPF? Winform?
보통 MS에서 개발한 애플리케이션 프레임워크를 생각한다면 Winform이 가장 많이 생각이 난다.
Winform과 WPF는 데스크톱 애플리케이션을 개발하는데 쓰이는 프레임워크로 기능은 동일하지만 UI부분에서 차이가 난다고 한다.
Winform은 Window에 맞춰 제작되기에 Window스러운 UI를 제작할 수 있고,
WPF는 XAML를 사용하기 때문에 Window 이외의 더 다양한 UI를 제작 할 수 있다고 한다.
이 외에 차이점이 많다고 하지만 이 정도만 알고 넘어가도 될 것 같다. 기능은 비슷하니까.
WPF 프로젝트 생성하기
이제 WPF 프로젝트를 생성 할 것 이다.
툴은 Visual Studio 2022이다.
1) Visual Studio 2022 실행 후 새 프로젝트 만들기 -> WPF 검색 -> WPF 애플리케이션 선택 후 다음.

2) 프로젝트 이름 입력 후 다음

3. 닷넷 프레임워크 버전 선택 후 만들기.

WPF 프로젝트 구성
프로젝트를 생성하면 아래 화면처럼 구성된다.
프로젝트를 보면 MainWindow.xaml / App.xaml / AssemblyInfo.cs 이렇게 3개의 파일이 생성된다.
생성된 모든 xaml 파일에 xaml.cs 파일이 포함된걸 볼 수 있는데
xaml 파일은 앱 논리와 이벤트 처리를 담당하는 xaml.cs 파일이 따로 있다고 한다.

1. MainWindow.xaml / MainWindow.xaml.cs

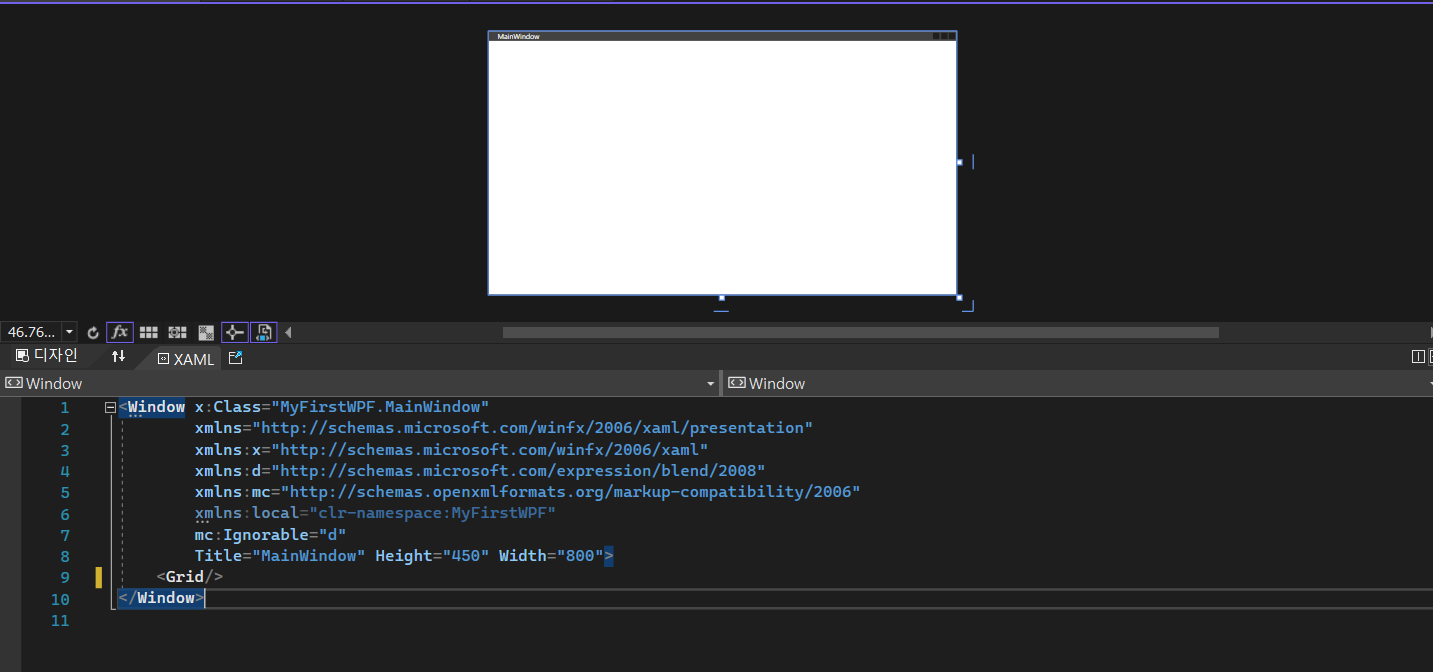
MainWindow.xaml는 처음 프로젝트를 생성 시 초기화면 UI를 담당하는 페이지이다.
xaml 언어를 사용하여 직접 요소를 추가하거나 Visual Studio에서 제공하는 디자인 도구를 사용해 요소를 추가 할 수 있다.
<Window x:Class="MyFirstWPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MyFirstWPF"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">간단하게 보면 x:Class 는 xaml에 사용 할 클래스를 지정하는 것이라고 보면 된다.
x:Class="MyFirstWPF.MainWindow"에서 MyFirstWPF는 C#의 namespace 이름 , MainWindow는 namespace 안의 클래스 이름 이라고 보면 될 것 같다.
xmlns는 C#에서 using 구문이라고 생각하면 될 듯 하다.
Title은 프로젝트를 실행했을 때 나오는 Window창의 크기를 설정하는 것 같다.

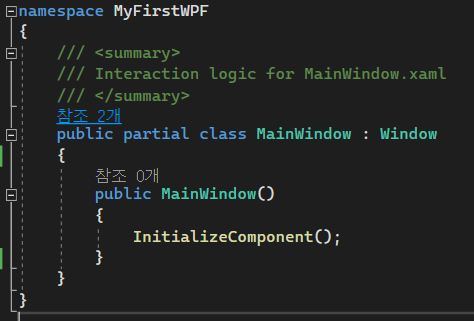
MainWindow.xaml.cs는 MainWindow 페이지에서 로직 처리를 담당하는 페이지이다.
여기에서 필요한 메소드를 생성하고 DB 연결하는 로직을 생성하는 작업을 하는 것 같다.
2. App.xaml

App.xaml는 앱 전체에 사용되는 리소스를 선언하는 파일이라고 한다.
xmlns 속성은 해당 문서를 위한 XML 네임스페이스(namespace)를 명시합니다 .
라고 하는데 애플리케이션에 대한 설정들을 명시해 놓은 것이다.
x:Class="MyFirstWPF.App"에서 MyFirstWPF는 namespace, App은 namespace 안의 클래스 이름이다.
App 클래스는 App.xaml.cs 파일에 있다.
StartupUri 는 말 그대로 스타트할 URI를 설정하는 것 같다. 처음 생성한 것이라서 기본으로 생성된 페이지가
스타트 URI로 설정됐는데 나중에 바꾸면 될 듯 하다.
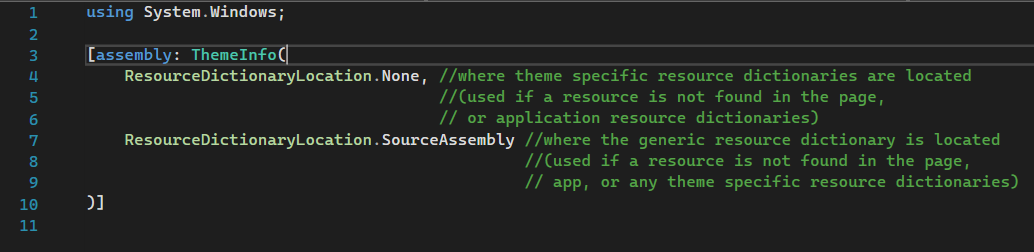
3. AssemblyInfo.cs

AssemblyInfo.cs 파일은 제품 이름, 설명, 상표, 저작권에 대한 어셈블리 정보를 써놓는 파일이라고 한다.
이 파일을 따로 설정 해 놓지 않으면 파일 속성의 세부 정보 탭에 이름, 설명, 버전(0.0.0.0) 등이 표시되지 않는다고 한다.
이렇게 간단하게 WPF에 대해 알아보았다.
다음은 DB와 연결하는 과정에 대해 올리겠다.



